В цьому прикладі показано, як використовувати шаблон HTML для експорту даних (включно з картинками), умовною підсвіткою даних та агрегацією даних.
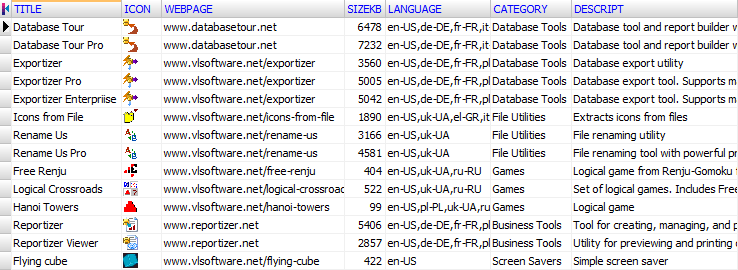
Припустимо, ми маємо певну таблицю зі списком продуктів, яка змінюється час від часу...
 |
...і ми хочемо експортувати її на регулярній основі до сторінки HTML з нашого сайту, використовуючи Database Tour: |
 |
Спершу, нам потрібно приготувати шаблон для цільової веб-сторінки. Для цього використовуємо існуючий файл HTML або створюємо новий, роблячи весь необхідний дизайн.
В шаблоні створюємо специфічні динамічні зони для їх заповнення під час експорту.
1. Підготуємо атрибут HTML Заголовок (тег <Title>). Він буде заповнений з опції експорту Заголовок документу. Використовуємо макрос vle_expr для цього:
<title><!--vle_expr(doc_title)--></title>2. Підготуємо заголовок розділу. Він буде заповнений з опції експорту Заголовок документу. Використовуємо макрос vle_expr для цього:
<h2><span style="color: #993300"><!--vle_expr(doc_title)--></span></h2>3. Підготуємо таблицю. Вона буде заповнена з набору даних - джерела. Це найскладніший етап підготовки.
Під строчкою заголовку таблиці вставляємо макроси vle_loop_start та vle_loop_end. Між ними вставляємо елементи HTML та макроси vle_expr, які будуть формувати одну строчку цільової таблиці. Всі ці елементи будуть виведені в цільовий документ для кожного запису набору даних - джерела.
Тут ми також додамо картинки з бази даних у першу колонку, і використаємо умовну підсвітку даних в другій колонці, використовуючи жирний шрифт (тег <b>) для розмірів, що більші від 1000 Kб.
<table>
<!--vle_loop_start(1, 'each_row_in_dataset', 0, 0)-->
<tr>
<td class="notes" style="width:28%; height:24px">
<!--vle_expr('<a href="' + dataset_field_val(1, 'webpage') + '">')-->
<!--
vle_make_img_tag(
1,
'icon',
'gif',
'',
'',
'',
dataset_field_val(1, 'descript'),
-1,
-1
)
--><!--vle_expr('</a>')-->
<b><!--vle_expr(dataset_field_val(1, 'title'))--></b>
</td>
<td class="notes" style="width:9%; height:24px; text-align:right">
<!--
vle_expr(
iif(
dataset_nvl(1, 'sizekb', 0) > 1000,
'<b>' + to_string(dataset_field_val(1, 'sizekb')) + '</b>',
to_string(dataset_field_val(1, 'sizekb'))
)
)
-->
</td>
<td class="notes_mini_thick_line" style="width:15%; height:24px"><!--vle_expr(dataset_field_val(1, 'category'))--></td>
<td class="notes" style="width:16%; height:24px"><!--vle_expr(dataset_field_val(1, 'language'))--></td>
<td class="notes_mini_thick_line" style="height:24px"><!--vle_expr(dataset_field_val(1, 'descript'))--></td>
</tr>
<!--vle_loop_end-->4. Додаємо підвал таблиці для підсумків. Його буде заповнено агрегатними значеннями, розрахованими під час експорту.
Розміщуємо його перед тегом закриття таблиці.
<tr>
<td class="notes" style="height:32px; background:#FFFFBB"><b>Total size:</b></td>
<td class="notes" style="text-align:right; height:32px; background:#FFFFBB"><b>
<!--vle_expr(dataset_sum(1, 0, 'SizeKB'))--></b></td>
<td colspan="3" class="notes" style="height:32px; background:#FFFFBB">
<b>
Total products: <span style="color: #0000FF"><!--vle_expr(dataset_row_count(1, 0))--></span>,
and in your language: <span style="color: #0000FF">
<!--
vle_expr(
dataset_count_ex(
1, 0, 'language', 'pos(''en-US'', dataset_field_val(1, ''language'')) > 0'
)
)
--></span>
</b>
</td>
</tr>
</table>Шаблон готовий. Назвемо його products_template.html, наприклад.
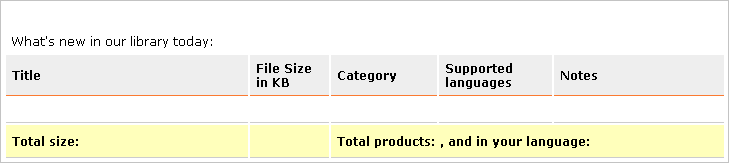
У веб-переглядачі головна частина шаблону виглядатиме приблизно так:

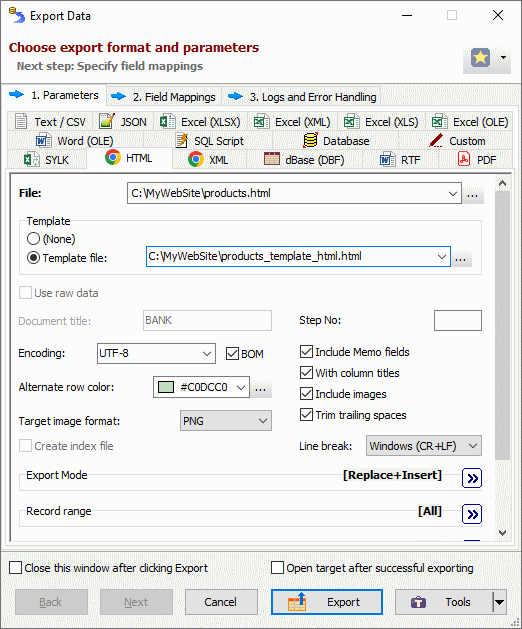
Далі повертаємося до програми і готуємо опції експорту. Клацаємо кнопку Експорт. З'явиться діалог Експорт. Вказуємо цільовий файл, файл шаблону та заголовок документу:

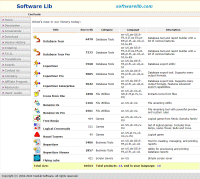
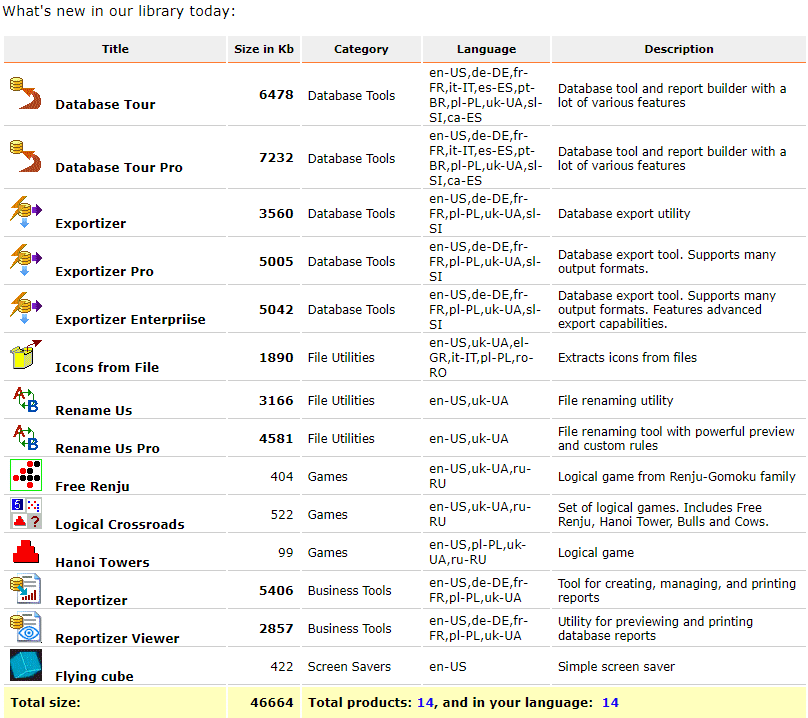
Клацаємо кнопку Експорт і перевіряємо результат. У веб-переглядачі головна частина цільової сторінки виглядатиме приблизно так:

Цього результату можна також досягнути з використанням командної строчки:
dbtour.exe /export /ExportType=HTML
"/DocTitle=Our Software Products"
/ExportStepNo=1 /TemplateFile=C:\MyWebSite\products_template.html
/SrcDBInterface=ado /SrcDBKind=DSN /SrcDBDriver=MySQL
/SrcDB=MySQLDB /SrcTableName=software_list
/TrgDB=C:\MyWebSite\products.htmlабо через файл операцій з наступним вмістом:
/export
/ExportType=HTML
"/DocTitle=Our Software Products"
/ExportStepNo=1
/TemplateFile=C:\MyWebSite\products_template.html
/SrcDBInterface=ado
/SrcDBKind=DSN
/SrcDBDriver=MySQL
/SrcDB=MySQLDB
/SrcTableName=software_list
/TrgDB=C:\MyWebSite\products.htmlДив. також




