In this example we will learn how to use HTML template for exporting data (including images), conditionally highlighting the data, and aggregating the data.
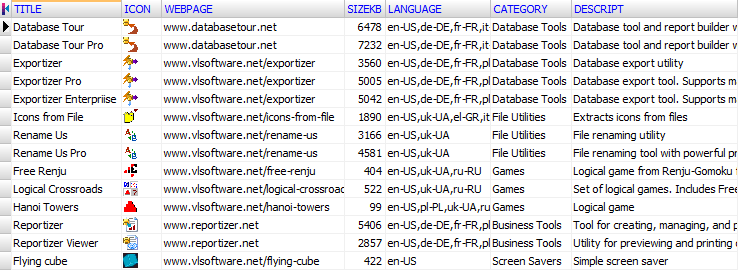
Suppose we have a certain table with product list, which is changed from time to time...
 |
...and we want to export it on a regular basis to HTML page from our website using Database Tour: |
 |
First, we need to prepare a template for the target web page. We either use an existing HTML file for this, or create a new one, making all necessary design.
In the template, we create specific dynamic areas to be filled during the export process.
1. Prepare Title HTML attribute (<Title> tag). It will be filled from Document title export option. Use vle_expr macro for this:
| <title><!--vle_expr(doc_title)--></title> |
2. Prepare the topic title. It will be filled from Document title export option. Use vle_expr macro for this:
| <h2><span style="color: #993300"><!--vle_expr(doc_title)--></span></h2> |
3. Prepare the table. It will be filled from the source dataset. It is the most complex task.
Below the table header row, put vle_loop_start and vle_loop_end macros. Between them, put HTML elements and vle_expr macros, which will form one data row in the target table. All these elements will be outputted to target document for each source dataset row.
Here, we will add also images from the database in the first column, and will use conditional highlighting the data in the second column by using bold font (<b> tag) for sizes which are larger than 1000 Kb.
| <table> <!--vle_loop_start(1, 'each_row_in_dataset', 0, 0)--> <tr> <td class="notes" style="width:28%; height:24px"> <!--vle_expr('<a href="' + dataset_field_val(1, 'webpage') + '">')--> <!-- vle_make_img_tag( 1, 'icon', 'gif', '', '', '', dataset_field_val(1, 'descript'), -1, -1 ) --><!--vle_expr('</a>')--> <b><!--vle_expr(dataset_field_val(1, 'title'))--></b> </td> <td class="notes" style="width:9%; height:24px; text-align:right"> <!-- vle_expr( iif( dataset_nvl(1, 'sizekb', 0) > 1000, '<b>' + to_string(dataset_field_val(1, 'sizekb')) + '</b>', to_string(dataset_field_val(1, 'sizekb')) ) ) --> </td> <td class="notes_mini_thick_line" style="width:15%; height:24px"><!--vle_expr(dataset_field_val(1, 'category'))--></td> <td class="notes" style="width:16%; height:24px"><!--vle_expr(dataset_field_val(1, 'language'))--></td> <td class="notes_mini_thick_line" style="height:24px"><!--vle_expr(dataset_field_val(1, 'descript'))--></td> </tr> <!--vle_loop_end--> |
4. Add a table footer for totals. It will be filled with aggregated values calculated during the export process.
We should place it above of the table closing tag.
| <tr> <td class="notes" style="height:32px; background:#FFFFBB"><b>Total size:</b></td> <td class="notes" style="text-align:right; height:32px; background:#FFFFBB"><b> <!--vle_expr(dataset_sum(1, 0, 'SizeKB'))--></b></td> <td colspan="3" class="notes" style="height:32px; background:#FFFFBB"> <b> Total products: <span style="color: #0000FF"><!--vle_expr(dataset_row_count(1, 0))--></span>, and in your language: <span style="color: #0000FF"> <!-- vle_expr( dataset_count_ex( 1, 0, 'language', 'pos(''en-US'', dataset_field_val(1, ''language'')) > 0' ) ) --> </span> </b> </td> </tr> </table> |
Now, the template is ready. Name it products_template.html, for example.
In browser, the main part of the template will look something like this:

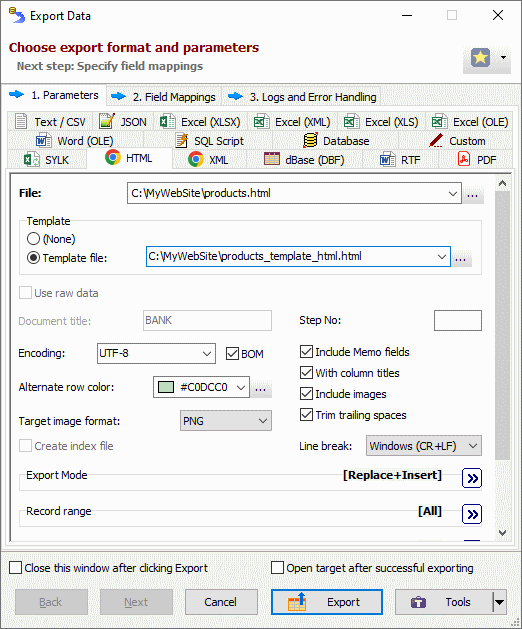
Then, return back to the application and prepare export options. Click Export button. The Export dialog will appear. Specify the target file, template file, and document title:

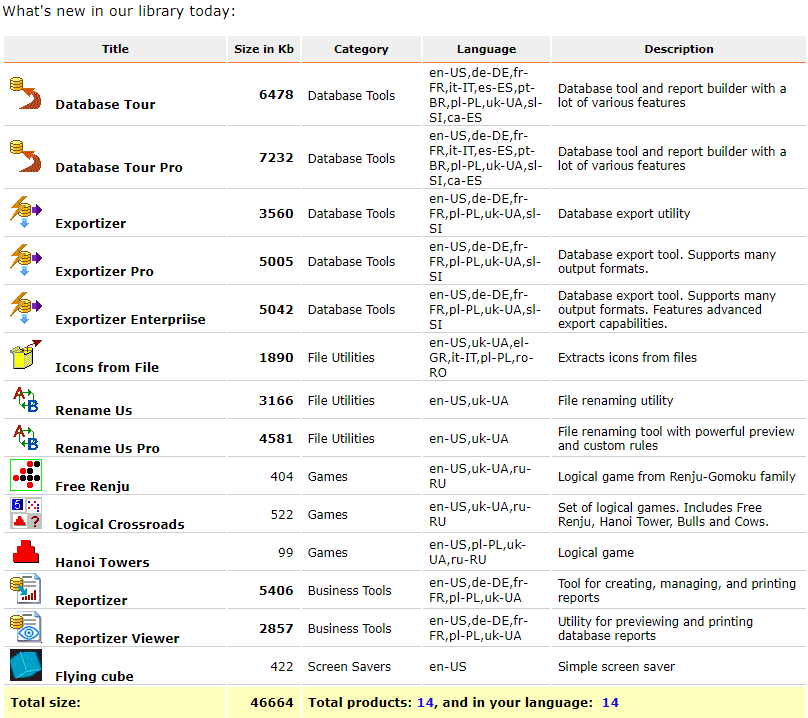
Now, click Export and check the result. In browser, the main part of the target page will look as following:

We can get such a result also by using the command line:
| exptizer.exe /export /ExportType=HTML "/DocTitle=Our Software Products" /ExportStepNo=1 /TemplateFile=C:\MyWebSite\products_template.html /SrcDBInterface=ado /SrcDBKind=DSN /SrcDBDriver=MySQL /SrcDB=MySQLDB /SrcTableName=software_list /TrgDB=C:\MyWebSite\products.html |
or via the action file with the following content:
| /export /ExportType=HTML "/DocTitle=Our Software Products" /ExportStepNo=1 /TemplateFile=C:\MyWebSite\products_template.html /SrcDBInterface=ado /SrcDBKind=DSN /SrcDBDriver=MySQL /SrcDB=MySQLDB /SrcTableName=software_list /TrgDB=C:\MyWebSite\products.html |
See also